Device Viewer
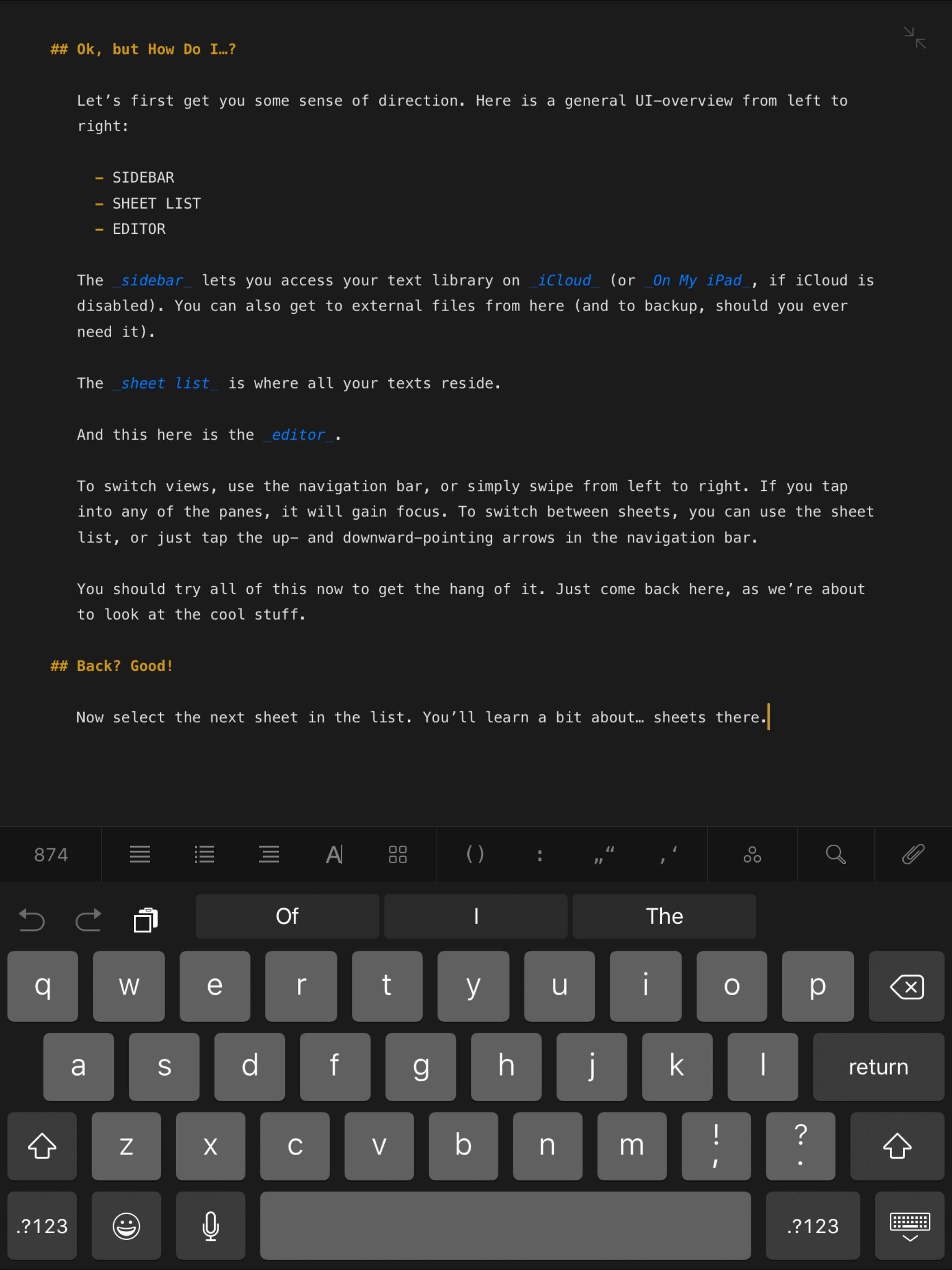
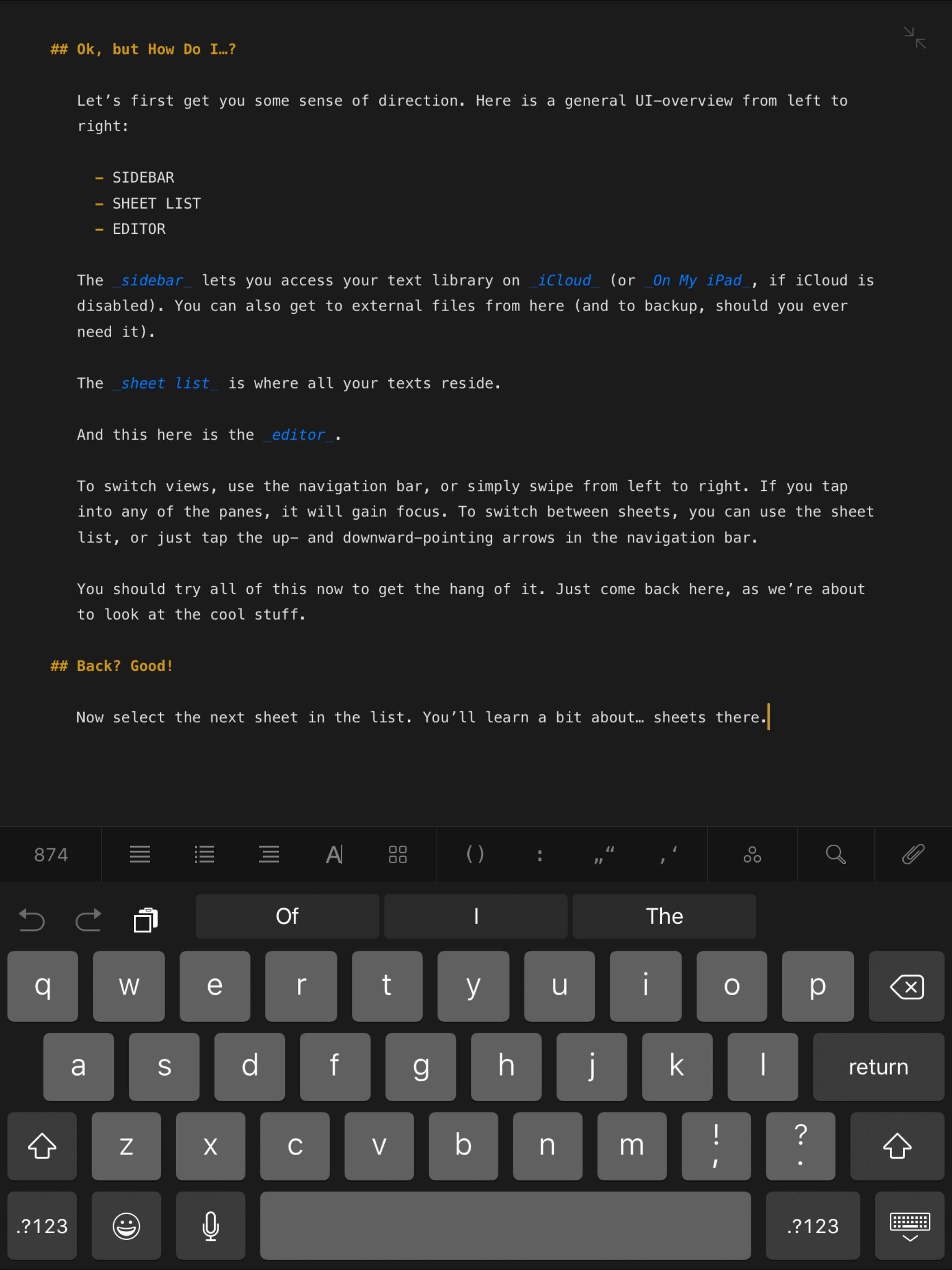
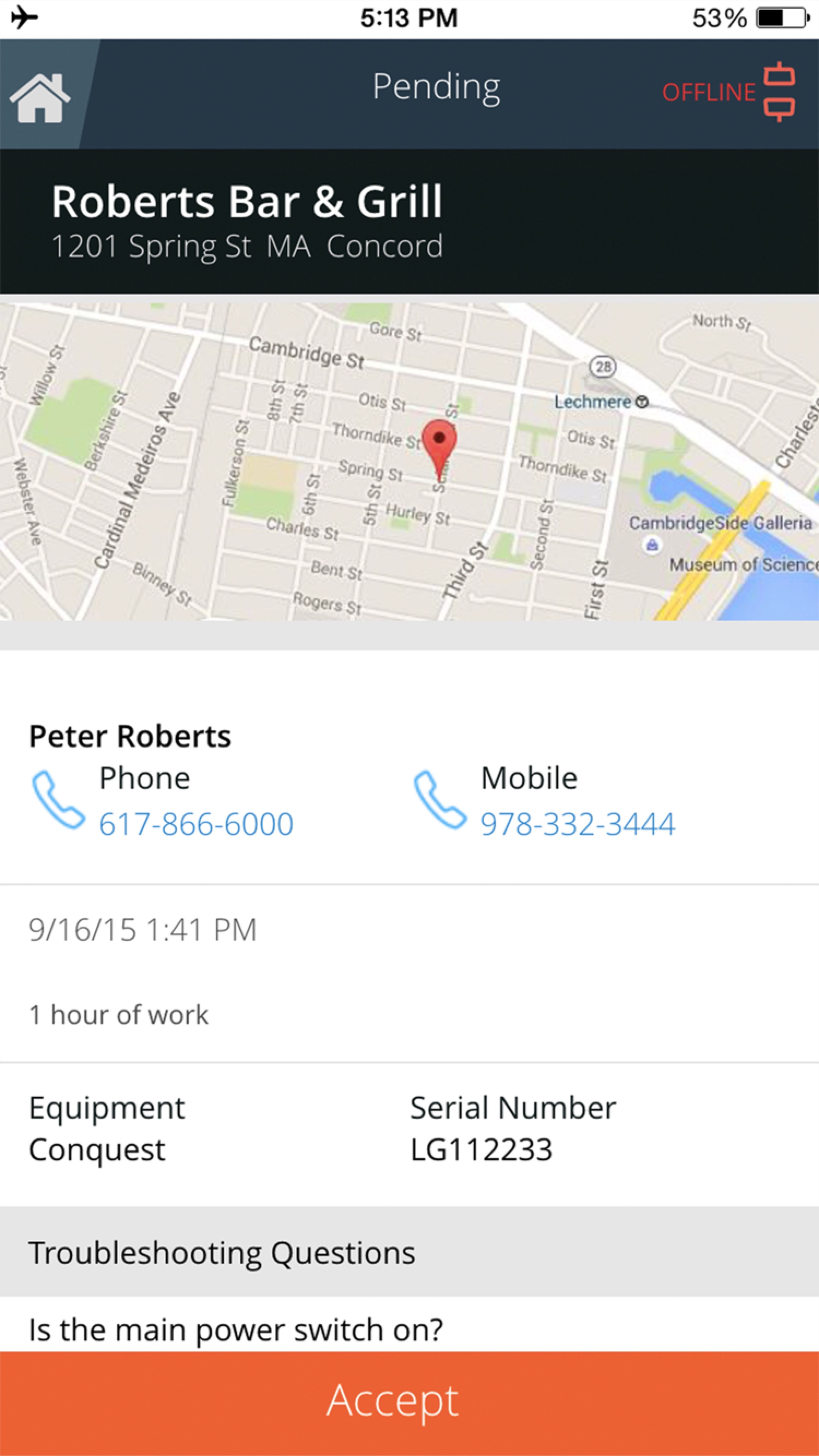
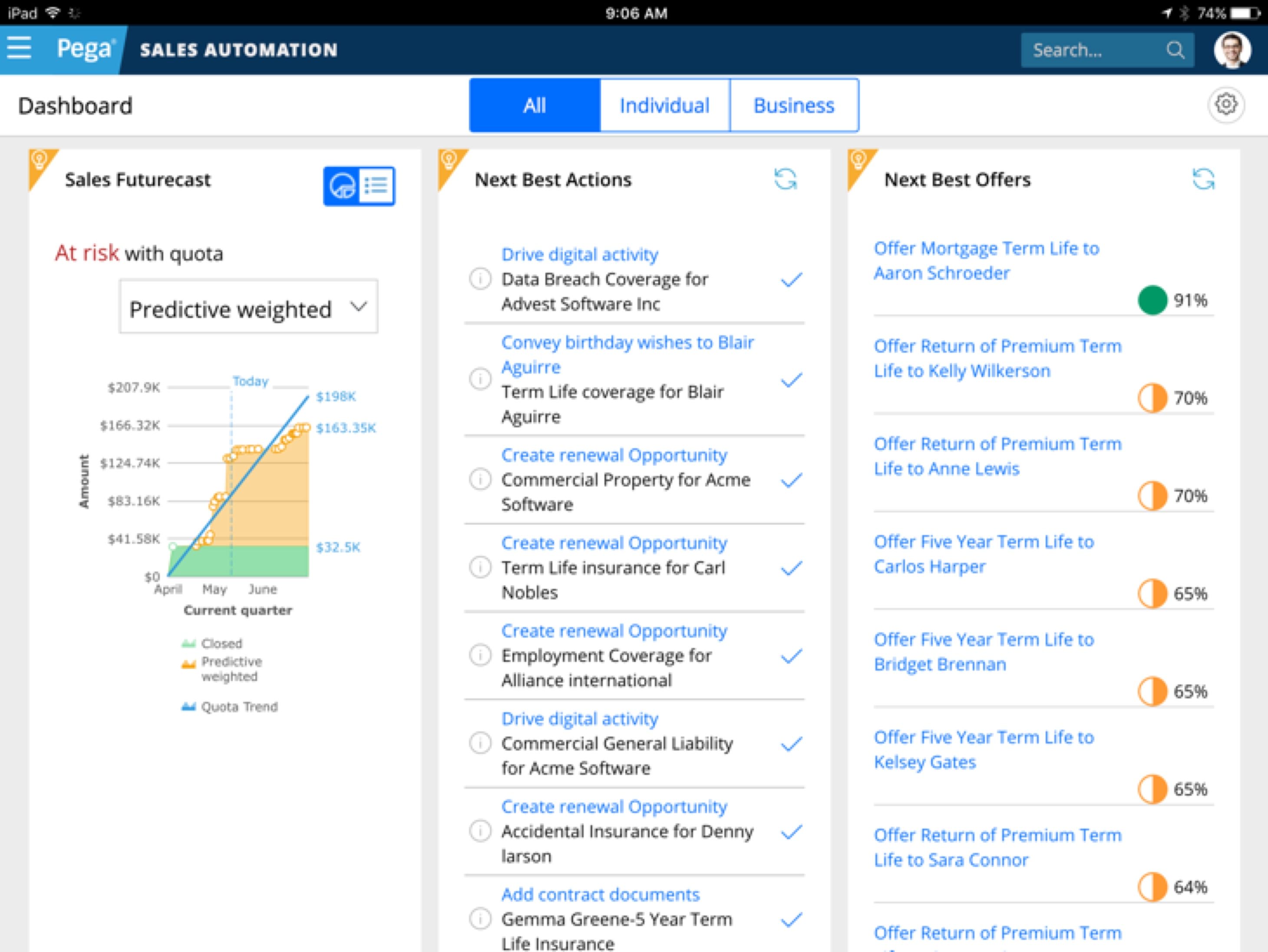
Mockup frames emulating phones, tablets, and laptops.
{% set content %}
{% include '@bolt-elements-image/image.twig' with {
attributes: {
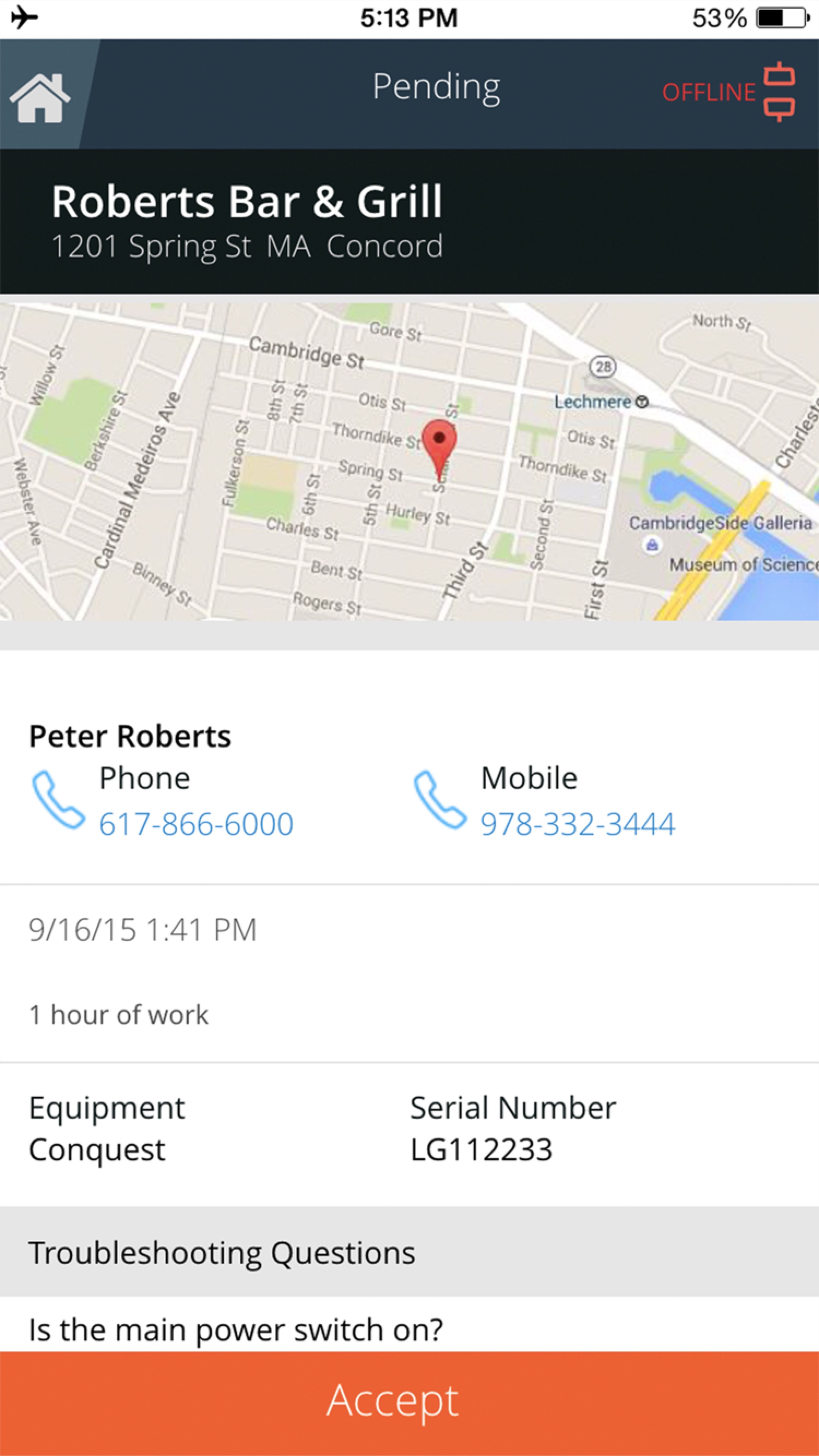
src: '/images/sample/product-device-screenshot--phone.jpg',
loading: 'lazy',
}
} only %}
{% endset %}
{% include '@bolt-components-device-viewer/device-viewer.twig' with {
device: 'iphone8',
orientation: 'portrait',
color: 'white',
content: content,
} only %}| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
deviceName
|
Name of the device. |
string
| — |
|
|
color
|
Device color. |
string
| — |
|
|
orientation
|
Device orientation. |
string
| — |
|
|
content
|
Renderable content (i.e. a string, render array, or included pattern) to display within the device. Usually represents an image or video. |
any
| — |
|
npm install @bolt/components-device-viewerColor: black
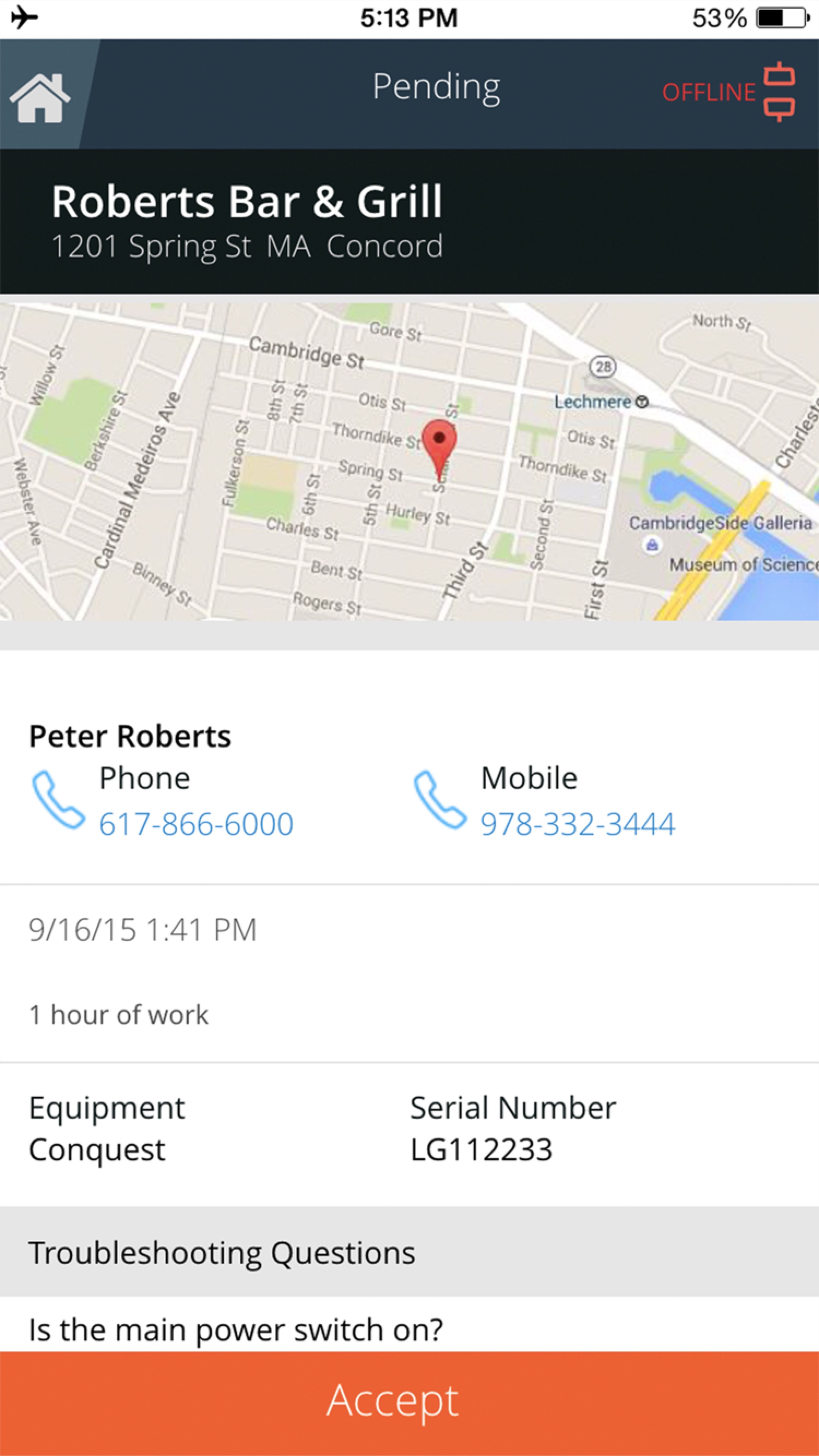
Orientation: 'portrait'

Color: black
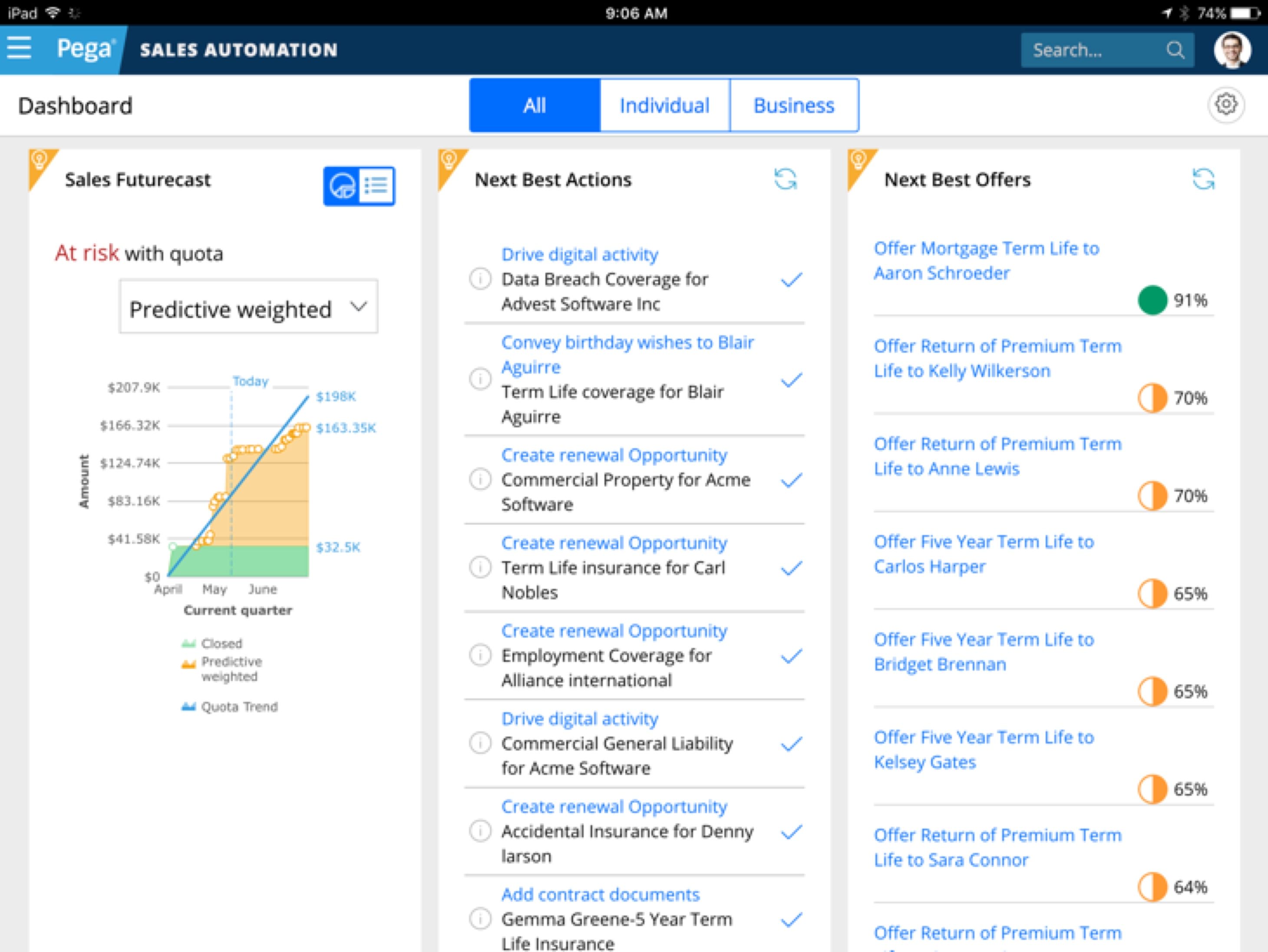
Orientation: 'landscape'

Color: silver
Orientation: 'portrait'

Color: silver
Orientation: 'landscape'

Color: black
Orientation: 'portrait'

Color: black
Orientation: 'landscape'

Color: silver
Orientation: 'portrait'

Color: silver
Orientation: 'landscape'

Color: gold
Orientation: 'portrait'

Color: gold
Orientation: 'landscape'